線上服務咨詢
Article/文章
記錄成長點滴 分享您我感悟
沈陽微信營銷中的移動互聯網設計
對于Web瀏覽器,對按鈕控件的一些更改可以說是一種熟悉的機制:使用鼠標瀏覽時容易感覺到的三種效果是Normal,Hover和Archive,它們是常用的按鈕。狀態,鼠標光標移動到頂部的效果,以及單擊按鈕時的效果。

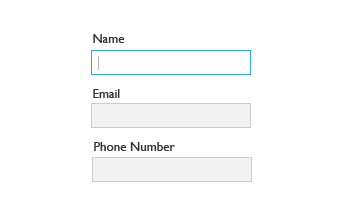
還有一種我們稱之為Focus的效果。焦點主要指的是當使用鍵盤的標簽按鈕“定位”網頁上的控件時所針對的狀態。雖然鼠標現在是操作電腦的主要設備,但在某些情況下,如填寫表格,讓用戶直接使用鍵盤的標簽來切換輸入字段,而不是不斷地在鼠標之間來回移動和鍵盤。它會變得更加順暢。因此,在注重用戶體驗的表格系統設計中,輸入框的焦點效果將受到關注:

網頁上常見的互動效果:Hover
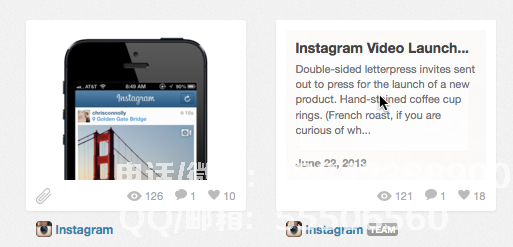
在網頁中,懸停效果是經常應用的效果。除了有效地向用戶提供消息“我現在準確地瞄準鼠標”和“這可能是一個交互式控件”之外,Hover Effects還經常用于提供大量額外信息:例如,在Dribble的瀏覽中,我們經常看到作品的圖片,作品的名稱和描述都是用懸停效果設計的:/p>
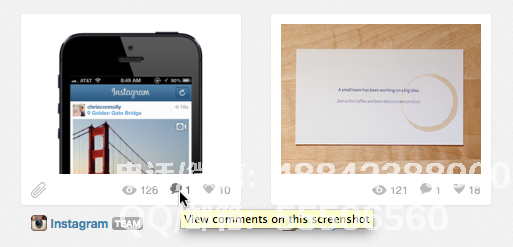
常見提示:當用戶不知道按鈕的功能時,Hover可以提示用戶描述按鈕的功能而不改變原始布局:

合理的布局懸停可以使布局的設計更簡潔,并且許多易于使布局混亂的文字和描述可以暫時消失在布局上,但可以在適當的時間向用戶提供必要的信息。
然而在觸控式螢幕中,Hover 卻變得寸步難行
與桌面操作系統不同,觸摸屏設備由于其操作特性而沒有鼠標光標。因此,操作是用手指或觸控筆直接點擊感測面板,以便用戶可以執行動作。外部:單擊,雙擊,長按和向各個方向滑動(多指手勢屬于某些系統的特殊操作,因此這里不再討論)。
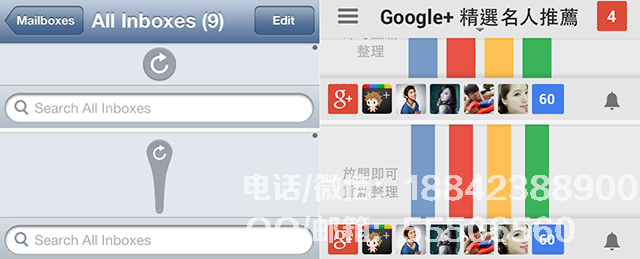
例如,iOS系統中App圖標的控制旨在單擊匯海應用程序,長按可以刪除或移動操作:

另一種常見的基于觸摸的操作模式是iOS中熟悉的下拉刷新功能。單指滑動手勢取代了傳統的刷新按鈕:

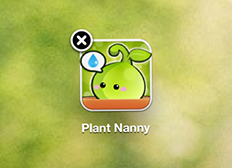
因此,在開發App時,設計者必須考慮設備本身的特性,并且必須改變觸摸系統操作的設計。例如,Plant Nanny設計了一個按鈕,必須按下2秒才能完成任務:一方面,避免了錯誤。一方面,觸摸可以在這2秒內匹配聲音效果,營造出“飲用水”的感覺。
在觸控設備中,該怎麼達到 Hover 的效果呢?
由于觸摸設備上的操作特性完全不同,并且使用觸摸設備瀏覽信息的用戶比例越來越高,許多網站必須考慮如何調整觸摸設備瀏覽的需求:
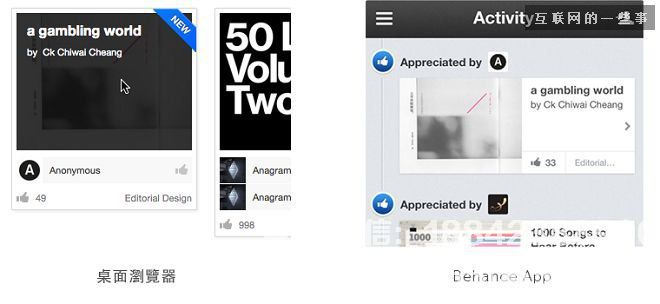
放棄懸停效果并使用檢測瀏覽器的設備提供不同的布局
例如,Behance的網絡版和移動應用程序顯示不同的布局配置

單擊一次以觸發懸停效果,再次單擊以觸發單擊
的效果例如,網格網站也使用鼠標懸停來顯示標題和信息設計。使用觸摸設備瀏覽時,機制會自動更改為按順序顯示懸停效果,然后再按第二次實際點擊:

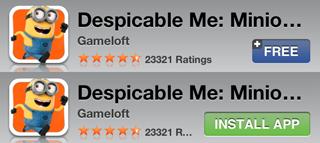
另一種類似的方法是App Store中的購買按鈕,它使用兩階段按鈕來提示用戶“更多額外信息”。例如,顯示應用程序的價格。當用戶單擊一次時,按鈕的外觀會發生變化。描述更改為按下印刷機后實際執行的操作(購買和下載并安裝)。當然,它還有一個兩階段按鈕設計,可防止用戶意外觸摸應用程序并購買應用程序。

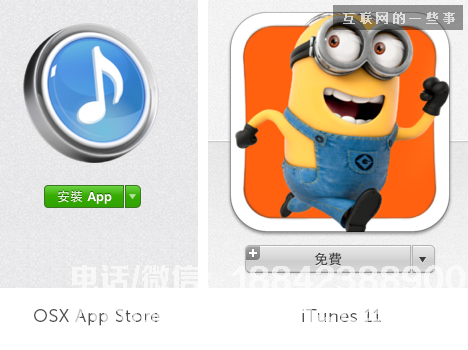
我不知道它是否符合設計的一致性。雖然桌面上按鍵誤觸的情況不太明顯,實際上,OSX桌面版的App Stroe也設計了這個兩階段按鈕,但iTunes 11卻沒有這樣做。也許它將在下一個版本中統一。

使用長按和滑動來模擬鼠標光標的進度
然而,該方法的學習成本相對較高:普通觸摸屏用戶不熟悉UI操作模式,并且在瀏覽完整布局的情況下,用戶不斷按下觸摸屏并滑動全屏。這是一件非常困難的事情,手指很容易阻擋視線,而是覆蓋您想要向用戶顯示的信息。
因此,這種長按和滑動操作模式主要用于游戲中,并且主要用于控制某個區域(例如憤怒的小鳥,水果忍者等,或模擬傳統操縱桿的游戲,例如Minigore)。等一下。

提供特殊功能來模擬鼠標的效果
雖然觸摸設備沒有鼠標光標,但仍然可以通過使用筆記本電腦來模擬觸摸板來模擬鼠標光標的效果。例如,Puffin瀏覽器提供“虛擬觸摸版”的功能。模擬鼠標光標的存在。然而,仍然存在缺點:虛擬觸摸版本的設計嚴重影響觸摸設備體驗的直觀性和平滑性。

不同的瀏覽設備具有不同的瀏覽方法,并且在設計期間自然需要考慮各種情況。如此簡單的是網頁上的懸停效果,您如何在觸摸設備上進行排列?是否要更改布局并讓Hover的信息直接顯示?兩步點擊是否會影響用戶的瀏覽體驗?實際上,Hover的顯示信息根本不重要。最好直接丟棄它嗎?
并且不存在可應用于所有設計的解決方案。每個人都應根據產品的特點進行設計,并為產品選擇合適的解決方案。 “觸控設備不一定會改變世界,但有些設計已經改變。”。“
網站建設,沈陽網站建設,沈陽網絡公司,沈陽網站設計,沈陽網站制作

