線上服務(wù)咨詢
Article/文章
記錄成長(zhǎng)點(diǎn)滴 分享您我感悟
您當(dāng)前位置>首頁(yè) > 知識(shí) > 網(wǎng)站建設(shè)
響應(yīng)式和自適應(yīng)網(wǎng)頁(yè)很好
發(fā)表時(shí)間:2019-07-09 14:09:34
文章來源: 保存時(shí)您可以修改任意標(biāo)簽的值
標(biāo)簽:網(wǎng)站建設(shè) 沈陽(yáng)網(wǎng)站建設(shè) 沈陽(yáng)網(wǎng)絡(luò)公司 沈陽(yáng)網(wǎng)站設(shè)計(jì) 沈陽(yáng)網(wǎng)站制作
瀏覽次數(shù):0
什么是自適應(yīng)網(wǎng)站?事實(shí)上,更自適應(yīng)的參數(shù)是響應(yīng)網(wǎng)站。 2010年5月,Ethan Marcotte的響應(yīng)式網(wǎng)站的概念,就外行而言,網(wǎng)站可以與不同的終端兼容,而無需為每個(gè)分辨率設(shè)備制作特定版本的網(wǎng)站。近年來,各種大屏幕移動(dòng)設(shè)備的普及,響應(yīng)性的網(wǎng)站也受到更多人的青睞。甚至大多數(shù)人都認(rèn)為響應(yīng)式網(wǎng)站是一種更好,更快,更經(jīng)濟(jì)的解決方案,可以實(shí)現(xiàn)友好的移動(dòng)目標(biāo)。
但情況如此嗎?對(duì)于那些有響應(yīng)或自適應(yīng)的人來說,不難想象:網(wǎng)站適應(yīng)移動(dòng)設(shè)備的顯示,界面也很漂亮,你可能覺得一切都很好,網(wǎng)站也達(dá)到了友好移動(dòng)的目標(biāo)。但是,不要太高興,數(shù)據(jù)顯示這種響應(yīng)式設(shè)計(jì)將失去30-50%的用戶和經(jīng)濟(jì)效益。
想知道真相是什么?因?yàn)樽赃m應(yīng)和響應(yīng)是一個(gè)坑!響應(yīng)網(wǎng)站有幾個(gè)致命的缺陷:
1.響應(yīng)式設(shè)計(jì)只是為了改善移動(dòng)體驗(yàn)而不是優(yōu)化。
無論是自適應(yīng)設(shè)計(jì)還是響應(yīng)式設(shè)計(jì),基本原則是:盡量不要因?yàn)椴煌脑O(shè)備而顯示不同的內(nèi)容(例如刪除低分辨率終端上的某些內(nèi)容)。想象一下,計(jì)算機(jī)1440x900分辨率屏幕上顯示的內(nèi)容應(yīng)顯示在手機(jī)的320x240分辨率屏幕上。你會(huì)發(fā)現(xiàn)可見區(qū)域較小,內(nèi)容擠在一起,頁(yè)面拉長(zhǎng),布局混亂,使用困難。增加等等。因此,自適應(yīng)和響應(yīng)式設(shè)計(jì)是選擇性地隱藏內(nèi)容以適應(yīng)小頁(yè)面并減少上述問題。但是這樣,頁(yè)面的性能不是那么理想,并且交互式體驗(yàn)沒有達(dá)到移動(dòng)終端的優(yōu)越性。如果控件不好,網(wǎng)站會(huì)給用戶一種難以理解的感覺。
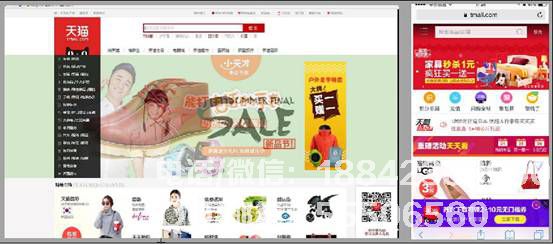
響應(yīng)式網(wǎng)站響應(yīng)式設(shè)計(jì)自適應(yīng)布局
在移動(dòng)端顯示響應(yīng)式網(wǎng)站的缺陷(右側(cè)的移動(dòng)版本)
例如,上述響應(yīng)類型網(wǎng)站,右移動(dòng)終端顯然隱藏了計(jì)算機(jī)左側(cè)顯示的產(chǎn)品,這對(duì)用戶從計(jì)算機(jī)側(cè)切換到移動(dòng)側(cè)非常不友好。移動(dòng)端的交互設(shè)計(jì)對(duì)我們來說并不熟悉。同樣顯而易見的是,相同的網(wǎng)站樣式差異如此之大,感覺就像兩個(gè)網(wǎng)站。如果它是一個(gè)單獨(dú)設(shè)計(jì)的移動(dòng)網(wǎng)站,它可以避免顯示器上的突然顯示,如上面的響應(yīng)網(wǎng)站,如下面的計(jì)算機(jī)和移動(dòng)網(wǎng)站之間的比較:
響應(yīng)式網(wǎng)站響應(yīng)式設(shè)計(jì)自適應(yīng)布局
天貓PC和移動(dòng)版本
從上面可以看出,天貓看到了他們的做法:個(gè)性化的網(wǎng)格布局,流行的移動(dòng)界面以及合理的網(wǎng)站信息顯示。顯然,這些是我們熟悉的移動(dòng)端性能,并且交互更接近APP的UI風(fēng)格和更好的用戶體驗(yàn)。為什么他們能夠很好地處理移動(dòng)端的網(wǎng)站性能?因?yàn)樗鼈兌紝W⒂谝苿?dòng)版本的網(wǎng)站并且不使用自適應(yīng)設(shè)計(jì),所以網(wǎng)站的設(shè)計(jì)不受自適應(yīng)方案的限制。
2.響應(yīng)式設(shè)計(jì)不利于百度的關(guān)鍵詞優(yōu)化和排名。
由于用戶在不同的終端有不同的搜索習(xí)慣,百度的移動(dòng)網(wǎng)站和計(jì)算機(jī)網(wǎng)站的關(guān)鍵字處理策略也不同。對(duì)于響應(yīng)式解決方案,不同終端訪問的網(wǎng)頁(yè)代碼是相同的,因此不能在計(jì)算機(jī)側(cè)和移動(dòng)側(cè)設(shè)置不同的關(guān)鍵字。這無疑是百度關(guān)鍵詞優(yōu)化的一大障礙。
此外,百度的搜索排名也分為手機(jī)和電腦。在這方面,更適合使用獨(dú)立的移動(dòng)終端網(wǎng)站來做移動(dòng)終端的百度排名,這樣就不會(huì)影響百度對(duì)電腦的排名,而且兩個(gè)版本的網(wǎng)站百度優(yōu)化也可以進(jìn)行獨(dú)立出來。
因此,如果您的網(wǎng)站需要商業(yè)化,那么最好使用網(wǎng)站的移動(dòng)版本,而不是使用響應(yīng)式網(wǎng)站。
3.響應(yīng)類型網(wǎng)站無法區(qū)分移動(dòng)終端,浪費(fèi)帶寬,并且加載需要很長(zhǎng)時(shí)間。
響應(yīng)(自適應(yīng))設(shè)計(jì)的實(shí)現(xiàn)通常是減少或隱藏計(jì)算機(jī)版本網(wǎng)站的內(nèi)容,以使其適應(yīng)移動(dòng)終端的窄屏幕。但是,隱藏內(nèi)容仍將加載,低分辨率設(shè)備將加載高質(zhì)量圖像或視頻,無論屏幕大小如何,都能提供相同大小的網(wǎng)頁(yè)。在這種情況下,與無響應(yīng)的網(wǎng)站相比,響應(yīng)類型網(wǎng)站加載的內(nèi)容增加了20-50%。加載更多內(nèi)容,速度更慢,浪費(fèi)流量。面對(duì)高昂的國(guó)內(nèi)流量費(fèi)用,用戶不想考慮放棄使用你的網(wǎng)站。
響應(yīng)網(wǎng)站相對(duì)于非響應(yīng)網(wǎng)站的響應(yīng)時(shí)間通常延長(zhǎng)1-2秒,這在2G和3G網(wǎng)絡(luò)的情況下更嚴(yán)重。谷歌的統(tǒng)計(jì)數(shù)據(jù)顯示,每0.4秒的加載時(shí)間就有0.59%的用戶丟失。電子商務(wù)類別代表亞馬遜。這意味著1%的用戶每0.1秒丟失一次,而雅虎的信息門戶網(wǎng)站則被延長(zhǎng)。 0.4秒將失去5-9%的用戶。因此,每天有多少用戶在您的響應(yīng)中丟失網(wǎng)站,您可以計(jì)算座位數(shù)。
4.響應(yīng)ie6,7,8瀏覽器簡(jiǎn)直就是悲劇。
在響應(yīng)式或自適應(yīng)方案中,使用了html5的許多新功能,并且這些新功能僅由高級(jí)現(xiàn)代瀏覽器支持,但它們?cè)趇e6,7,8中幾乎不可見,即使在ie9,10的性能中也是如此。這不好。從國(guó)內(nèi)瀏覽器使用統(tǒng)計(jì)數(shù)據(jù)來看,來自cnzz數(shù)據(jù)中心,即占比高達(dá)36.29%。你能承受36.29%的用戶損失嗎?
響應(yīng)式網(wǎng)站響應(yīng)式設(shè)計(jì)自適應(yīng)布局
響應(yīng)式網(wǎng)站體驗(yàn)或在IE 上失去36.29%的用戶
上失去36.29%的用戶
現(xiàn)在,您是否注意到無論是淘寶,天貓,京東,唯品會(huì),還是騰訊,百度,新浪,360,為何不使用它?毫無疑問,響應(yīng)或適應(yīng)性只是一個(gè)坑。正確的方法是分別構(gòu)建計(jì)算機(jī)端和移動(dòng)端網(wǎng)站。構(gòu)建移動(dòng)版網(wǎng)站是一個(gè)可行的規(guī)則,以便更靈活,提供更好,更好的移動(dòng)體驗(yàn)和個(gè)性化的多樣化設(shè)計(jì)。
我們可能想知道為什么市場(chǎng)上的響應(yīng)式網(wǎng)站會(huì)如此火爆?事實(shí)是,響應(yīng)式或自適應(yīng)式設(shè)計(jì)只是設(shè)計(jì)者的主觀決定。他們認(rèn)為計(jì)算機(jī)網(wǎng)站接口不再適用于移動(dòng)網(wǎng)站接口,然后不做相應(yīng)的更改。甚至還有一種更為荒謬的情況,即程序員使用響應(yīng)能力來展示技術(shù),而電視臺(tái)建設(shè)公司會(huì)拋出響應(yīng)性以便出現(xiàn)更多的騙局。在許多情況下不需要響應(yīng)使用,沒有什么值得關(guān)注的。
因此,我們的建議是:著名的移動(dòng)版計(jì)算機(jī)網(wǎng)站,重點(diǎn)將放在網(wǎng)站信息顯示,網(wǎng)站性能,用戶體驗(yàn),經(jīng)濟(jì)效益,用戶保留等關(guān)鍵點(diǎn)上。
可能還有一件事,也許你不知道,響應(yīng)的父親Ethan Marcotte也說,“重要的是響應(yīng)式網(wǎng)頁(yè)設(shè)計(jì)并不是要取代移動(dòng)網(wǎng)頁(yè)。”
網(wǎng)站建設(shè),沈陽(yáng)網(wǎng)站建設(shè),沈陽(yáng)網(wǎng)絡(luò)公司,沈陽(yáng)網(wǎng)站設(shè)計(jì),沈陽(yáng)網(wǎng)站制作

