線上服務(wù)咨詢
Article/文章
記錄成長(zhǎng)點(diǎn)滴 分享您我感悟
您當(dāng)前位置>首頁 > 知識(shí) > 網(wǎng)站建設(shè)
如何有效響應(yīng)響應(yīng)式網(wǎng)站建設(shè) H5
發(fā)表時(shí)間:2019-07-09 12:27:25
文章來源:沈陽網(wǎng)站建設(shè)
標(biāo)簽:網(wǎng)站建設(shè) 沈陽網(wǎng)站建設(shè) 沈陽網(wǎng)絡(luò)公司 沈陽網(wǎng)站設(shè)計(jì) 沈陽網(wǎng)站制作
瀏覽次數(shù):0
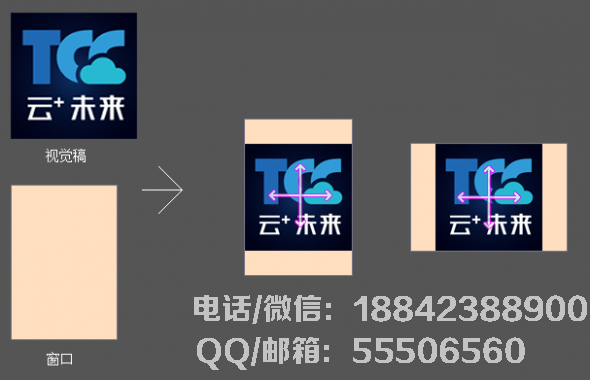
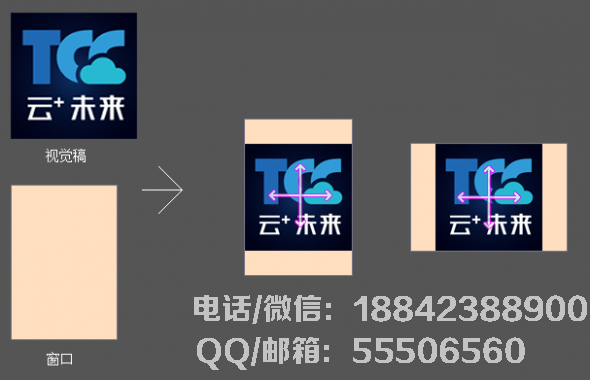
在過去,我有一個(gè)視覺草案來做頁面改編。通常我會(huì)為不同分辨率大小的斷點(diǎn)編寫mediaquery,然后對(duì)效果進(jìn)行微調(diào)。在開發(fā)過程中,如果修改了可視化草圖,則修改后的區(qū)域必須經(jīng)過分辨率測(cè)試并再次進(jìn)行微調(diào)。這時(shí),我想擁有一顆心。這些調(diào)整基于已知的分辨率大小庫。如果市場(chǎng)上有一個(gè)新的分辨率尺寸模型,他將不得不在測(cè)試微調(diào)路徑上運(yùn)行。是否可以通過一組代碼適應(yīng)各種分辨率窗口,然后就不會(huì)再出現(xiàn)這些問題,開發(fā)效率和維護(hù)成本也會(huì)低得多。答案是肯定的,這個(gè)表格出現(xiàn)在flash全屏全站。我讀了一篇關(guān)于圖像適應(yīng)屬性O(shè)bject-fit的文章。我發(fā)現(xiàn)這個(gè)屬性O(shè)bject-fit只能應(yīng)用于圖像。但是,其適應(yīng)思路可用于H5頁面自適應(yīng)。這個(gè)想法是“縮放”,是本文的核心內(nèi)容。也就是說,無論窗口縱橫比如何,頁面都可以自動(dòng)縮放到窗口大小,并且元素的坐標(biāo)和大小也可以在px中使用,這是準(zhǔn)確的并且易于通過js計(jì)算。這里,Object-fit方法用于命名內(nèi)存。以下是H5頁面改編的簡(jiǎn)要介紹。 
1.包含模式:根據(jù)內(nèi)容中心作為基點(diǎn),根據(jù)視覺草稿的寬高比來適合窗口顯示整頁內(nèi)容,窗口內(nèi)容寬度比或高度比小于縮放到填充窗口,當(dāng)窗口寬時(shí)當(dāng)與視覺草稿有差異時(shí),左側(cè)出現(xiàn)在另一個(gè)方向。

網(wǎng)站建設(shè),沈陽網(wǎng)站建設(shè),沈陽網(wǎng)絡(luò)公司,沈陽網(wǎng)站設(shè)計(jì),沈陽網(wǎng)站制作

