線上服務咨詢
Article/文章
記錄成長點滴 分享您我感悟
如何設置網站生產網頁的兼容性和網頁分辨率?
網站需要對瀏覽器中網頁的兼容性和網頁的分辨率進行合理設置,確保可以在不同的瀏覽器中打開網站頁面,打開后的顯示清晰美觀。那么如何調整瀏覽器中網頁的兼容性以及顯示屏幕中網頁的分辨率?需要知道的朋友,請繼續往下看,然后網站建設沙漠風小編會給你詳細介紹。
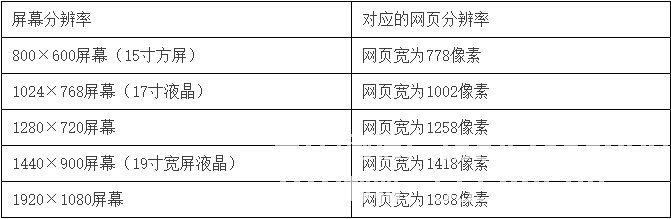
一,如何在網站生產中調整瀏覽器中網頁的兼容性?瀏覽器中網頁的兼容性是指顯示的網頁是否顯示在不同的瀏覽器中,瀏覽器的效果是否正常。瀏覽器兼容性的調整是測試和調整瀏覽器中網頁的顯示效果。對于網頁制作者來說,網頁兼容性的改編一直是個頭疼的問題。如何設置網站生產網頁的兼容性和網頁分辨率? 1.瀏覽器兼容性問題的原因不同的瀏覽器在開發過程中對html或css的解釋略有不同,因此它會導致網頁在此瀏覽器中打開并在另一個瀏覽器中打開。一團糟。由于瀏覽器數據非常大,因此網頁創建者無法預測訪問者正在使用哪個瀏覽器。為了改善網站的用戶體驗,我們需要測試網頁的瀏覽器兼容性。 2,您需要選擇要測試的瀏覽器,因為全球有數百種瀏覽器可用,但在進行瀏覽器兼容性測試時我們無法測試所有瀏覽器,因此工作量非常大。我們只需要選擇幾個主流瀏覽器進行兼容性測試。測試包括Internet Explorer,Firefox,Google,Apple Safari和其他瀏覽器,這些瀏覽器在全球范圍內具有廣泛的應用。注意:360瀏覽器,搜狗瀏覽器,騰訊瀏覽器等使用與IE或谷歌Chrome相同的內核,兼容性標準與IE或谷歌Chrome完全相同,所以我們只需要測試其中一個。是。 3,瀏覽器兼容性測試方法CSS兼容性測試,javascript測試,如果企業網站開發是使用jquery技術,那么你可以不用擔心瀏覽器兼容性問題,因為底層的框架已經完成了各種瀏覽器兼容技術。 二,網站在網頁中制作分辨率如何設置?在進行網頁分辨率時,網站通常適應屏幕分辨率。通常,在創建網頁時,網頁分辨率的寬度不能超過屏幕分辨率,并且高度沒有限制。值得注意的是,隨著技術的發展和人們視覺效果的提高,屏幕的類型已經發展成為寬屏。在網頁創建中,網頁分辨率通常稱為“頁面寬度”。事實上,分辨率是表達長度和寬度的另一種方式,除了它的單位是“像素”。下面介紹與五種常用屏幕分辨率對應的屏幕分辨率設置:

在不確定訪問者用于瀏覽網頁的屏幕類型的情況下,可以使用以下兩種方法進行網頁創建:1。直接基于1024×768屏幕,根據相關數據生成網頁,網頁上幾乎沒有人。使用15英寸的腦袋顯示器,有些人可能仍然使用17英寸的液晶屏,但現在市場上的主流是19英寸的屏幕,所以我們可以選擇采取17英寸的屏幕,設置頁面寬度為1002像素,因此它可以應用于大于17英寸的所有屏幕。 2,設置頁面寬度相對于屏幕寬度的百分比,然后選擇自適應屏幕這種方法是創建一個網頁,頁面寬度直接設置為百分比,如98%,使頁面集合在任何屏幕,屏幕寬度是通過* 98%的方法計算的。在這種情況下,瀏覽器中沒有左右空白區域。缺點是網頁內的部分,圖片等的寬度也需要自動適應網頁的寬度,這是難以操作的。
網站建設,沈陽網站建設,沈陽網絡公司,沈陽網站設計,沈陽網站制作

