線上服務(wù)咨詢
Article/文章
記錄成長點滴 分享您我感悟
您當(dāng)前位置>首頁 > 知識 > 網(wǎng)站建設(shè)
圓形元素的應(yīng)用技巧在網(wǎng)站設(shè)計
發(fā)表時間:2019-07-09 09:56:14
文章來源:沈陽網(wǎng)站建設(shè)
標(biāo)簽:網(wǎng)站建設(shè) 沈陽網(wǎng)站建設(shè) 沈陽網(wǎng)絡(luò)公司 沈陽網(wǎng)站設(shè)計 沈陽網(wǎng)站制作
瀏覽次數(shù):0
在網(wǎng)站建設(shè)中,頁面的設(shè)計是其中的重要部分。 網(wǎng)站作為公司外部顯示器的圖像,它就像一個人的臉,如果網(wǎng)站看起來足夠好,它可以吸引很多人的注意力。那你怎么能在很多頁面設(shè)計中脫穎而出呢?從形態(tài)心理學(xué)的角度來看,圈子和戒指具有完整和諧的心理特征。在許多不同的場合,它經(jīng)常被用來傳達(dá)愛和能量的形象。在Material Design的規(guī)范中,圓形按鈕被大規(guī)模使用,從這一點開始,圓圈開始在UI設(shè)計中承擔(dān)越來越多的責(zé)任。今天我們來看看如何使用圓形元素更好地添加到我們的網(wǎng)站。
1.專注于焦點
幾何具有一定的焦點焦點,網(wǎng)站如果要使用圓形幾何體,使用圓形顏色塊的效果會更好。例如,下圖中的網(wǎng)站建設(shè)模板:使用紅色半透明圓形顏色塊將用戶的眼睛聚焦在顏色塊中的副本上。半透明效果使真實的大圖像背景保持完美,并且不會形成圖片色塊。突然切割的視覺感,紅色和背景顏色也可以很好地匹配,形成一個色彩鮮艷但充滿活力的橫幅。
2.接口參考

界面中的圓圈用于一些數(shù)據(jù)可視化,導(dǎo)航目錄,進(jìn)度,狀態(tài)等,以及需要技術(shù)感的頁面場景,以及常見的UI元素按鈕,頭像等。可以
部分,疊加,組合以適應(yīng)極佳的頁面效果。
3.突出顯示內(nèi)容
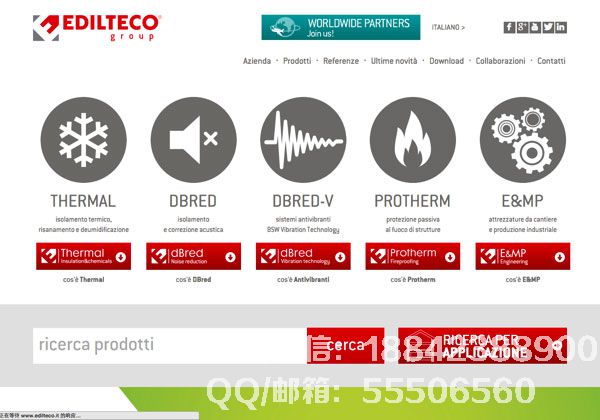
圓圈也可以看作是一種輪回和閉環(huán)。這種功能用于引導(dǎo)用戶實現(xiàn)內(nèi)容,并且用戶更容易理解。例如,在下圖中的網(wǎng)站建設(shè)模板中:內(nèi)容以圓圈為中心。分布在同一圓形線上,具有良好的引導(dǎo)效果,用戶的視線會下意識地環(huán)繞軌道看看閱讀內(nèi)容。

在網(wǎng)站建設(shè)設(shè)計中,我們必須知道每個通用設(shè)計元素的作用是什么以及它有什么效果才能更好地設(shè)計和使用它。如果你在圖形中使用最多的圖形,那么它就是一個圓圈,他的風(fēng)格相對簡單,局部,疊加,組合可以達(dá)到很大的效果,非常包容,善于運用上述技巧可以使我們的頁面更加與眾不同。
網(wǎng)站建設(shè),沈陽網(wǎng)站建設(shè),沈陽網(wǎng)絡(luò)公司,沈陽網(wǎng)站設(shè)計,沈陽網(wǎng)站制作

