線上服務咨詢
Article/文章
記錄成長點滴 分享您我感悟
您當前位置>首頁 > 知識 > 網(wǎng)站建設(shè)
關(guān)于電子商務網(wǎng)站建設(shè)字體和顏色匹配技巧
發(fā)表時間:2019-07-09 09:48:02
文章來源:沈陽網(wǎng)站建設(shè)
標簽:網(wǎng)站建設(shè) 沈陽網(wǎng)站建設(shè) 沈陽網(wǎng)絡(luò)公司 沈陽網(wǎng)站設(shè)計 沈陽網(wǎng)站制作
瀏覽次數(shù):0
隨著網(wǎng)絡(luò)營銷的快速發(fā)展,網(wǎng)絡(luò)上出現(xiàn)了各種類型和類型的網(wǎng)站,電子商務對網(wǎng)絡(luò)的影響逐漸擴大。目前,超過70%的互聯(lián)網(wǎng)用戶選擇在線購物。構(gòu)建一個以營銷為導向的交互式網(wǎng)站尤為重要。使用電子商務網(wǎng)站建設(shè)在互聯(lián)網(wǎng)上推廣對于產(chǎn)品公司來說也是非常必要的,這可以幫助公司推進他們的業(yè)務。作為一種強大的營銷工具,它們還可以幫助連接世界。家庭。網(wǎng)頁成功的關(guān)鍵之一是網(wǎng)站,網(wǎng)站建設(shè)顏色和字體匹配的設(shè)計,不同的顏色帶來不同的心理感受,它攜帶的主題是不同的,所以網(wǎng)站的成功與否設(shè)計顏色占很大比例。今天,我們將基于電子商務網(wǎng)站顏色和字體匹配帶來相關(guān)技能。
1.走進流行的極簡主義風格,極簡主義的電子商務設(shè)計風格可以更加突出產(chǎn)品和主題,營造奢華感。

一般來說,網(wǎng)站建設(shè)比不好的標準顏色產(chǎn)生的效果要好不超過三種大的顏色類別,太多的顏色令人眼花繚亂。標準顏色用于網(wǎng)站的LOG以及導航欄和廣告圖片的使用,給出整體的統(tǒng)一感。至于其他裝飾的顏色,它也可以使用,就像點綴和襯托,它絕不能壓倒性的。 網(wǎng)站還應注意網(wǎng)的標準顏色的顏色是藍色,藍色/橙色,黑色/灰色/白色三個系列的顏色,注意合理的顏色搭配。
2.字體和背景顏色形成較差的色彩對比度
好的網(wǎng)站建設(shè)在字體和背景顏色之間始終存在對比度差異。這樣做的好處是用戶很容易識別。白色背景上的黑色文本允許用戶在視覺上更直觀地看到字體顏色和識別,以便用戶可以閱讀它。不要傷到你的眼睛。
3.圖像應放在文本前面
網(wǎng)站建設(shè)設(shè)計中最重要的一步是布局,所以我們都以圖形的形式顯示重要內(nèi)容。優(yōu)點是用戶一眼就能注意到。
4.散布其他圖層

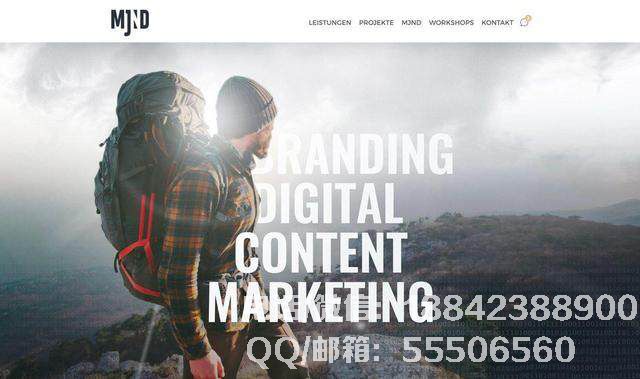
在大多數(shù)設(shè)計中,文本元素所在的層通常獨立使用,例如在背景上,圖像旁邊,等等。但現(xiàn)在很多設(shè)計師在字體設(shè)計上有不同的想法。簡單的頂部和底部疊加以及平行布局不足以滿足他們的需求,允許文本元素和其他視覺元素穿插以制作看似薄的文本。具有物理紋理,就好像它是真實的存在。該設(shè)計允許用戶感知文本的“重量”并使得更容易注意到該信息。
與上面的情況一樣,人物和文字穿插在一起,使文本看起來像是一個真實的存在,創(chuàng)造了更加身臨其境的體驗。
這種設(shè)計技術(shù)更接近于圖形設(shè)計,并且設(shè)計起來不是很困難并且非常受歡迎。它充分利用了格式塔原則,因此用戶不會因為部分遮擋而獲得文本中的信息。
以上是今天為您帶來的相關(guān)電子商務網(wǎng)站建設(shè)顏色和字體匹配技巧,希望對大家有所幫助。
網(wǎng)站建設(shè),沈陽網(wǎng)站建設(shè),沈陽網(wǎng)絡(luò)公司,沈陽網(wǎng)站設(shè)計,沈陽網(wǎng)站制作

