線上服務(wù)咨詢
Article/文章
記錄成長點滴 分享您我感悟
您當(dāng)前位置>首頁 > 知識 > 網(wǎng)站建設(shè)
使用zepto.js實現(xiàn)觸摸屏選項卡菜單切換
發(fā)表時間:2019-07-30 16:27:16
文章來源:沈陽軟件開發(fā)
標(biāo)簽:網(wǎng)站建設(shè) 小程序開發(fā) 小程序制作 微信小程序開發(fā) 公眾號開發(fā) 微信公眾號開發(fā) 網(wǎng)頁設(shè)計 網(wǎng)站優(yōu)化 網(wǎng)站排名 網(wǎng)站設(shè)計 微信小程序設(shè)計 小程序定制 微信小程序定制
瀏覽次數(shù):0
今天,Yizhan.com是Zepto.js的下一個。有興趣的開發(fā)人員可以推進這個網(wǎng)站“http://zeptojs.com/”。這可以說是手機中的jquery,但它取消了懸停,加上滑動和點擊。兩個觸摸屏功能。 Yizhan.com還根據(jù)zepto.js制作了百度webapp UI。你也可以閱讀:“http://gmu.baidu.com/”,有點像jquery ui,大家都有興趣學(xué)習(xí)。
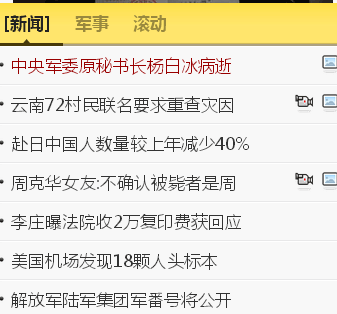
今天,我們使用zipto.js的滑動來實現(xiàn)新浪手機網(wǎng)絡(luò)的標(biāo)簽菜單。你可以先看看新浪的手機版“http://sina.cn/”。

我們可以看到新浪導(dǎo)航不是百分比,而是寬度,因此它可以根據(jù)需要添加任意數(shù)量的數(shù)字,并且我在開始時將代碼分成四個,因此我們的選項卡是百分比。分為四個節(jié)目。

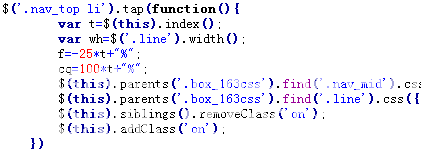
在這里,我添加了zepto.js的tap功能,主要是因為我使用了點擊IPAD,發(fā)現(xiàn)民間屏幕會閃爍,所以暈了。

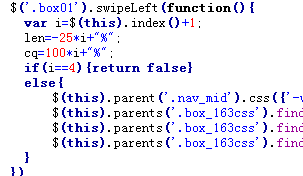
看看swipeLeft這個,你不會想到之前的touchSwipe寫作,有興趣的可以看一下這篇文章:“touchSwipe實現(xiàn)3G鳳凰手機觸摸屏Tab菜單”。但是,touchSwipe中沒有tap功能。
所以,在這里,提到我們的zepto.js被修改,原始版本,當(dāng)在IPAD和手機上滑動時,頁面將滾動,我在源文件的touchmove中寫e,preventDefault(),結(jié)果滾動。酒吧不能動,頭暈。
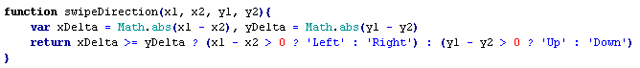
在zepto.js中,我們也可以知道函數(shù)滑動的實現(xiàn)原理:

我們可以看到它是通過兩點之間的距離來確定它是向左還是向右還是向上和向下滑動。
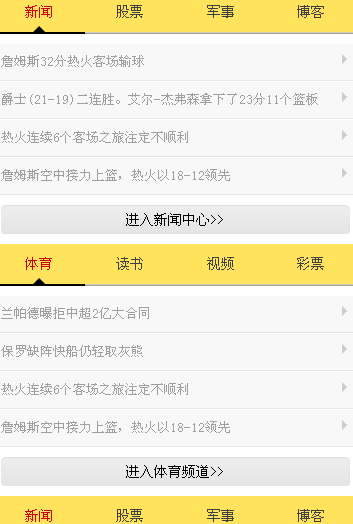
以上是我所做的效果的截圖:

下面我提供源文件,歡迎需要下載和使用的朋友:
預(yù)覽地址:http://www.163css.net/net163/cssjs/2002/01/zeptotab/index.html
下載地址:zepto.js swipe實現(xiàn)觸摸屏標(biāo)簽menu.rar
標(biāo)簽:& nbsp& nbsp沈陽app開發(fā)& nbsp沈陽APP設(shè)計& nbsp沈陽Marketing類型網(wǎng)站建設(shè)網(wǎng)站建設(shè),小程序開發(fā),小程序制作,微信小程序開發(fā),公眾號開發(fā),微信公眾號開發(fā),網(wǎng)頁設(shè)計,網(wǎng)站優(yōu)化,網(wǎng)站排名,網(wǎng)站設(shè)計,微信小程序設(shè)計,小程序定制,微信小程序定制

