線上服務咨詢
Article/文章
記錄成長點滴 分享您我感悟
您當前位置>首頁 > 知識 > 網(wǎng)站建設
Bootstrap高級教程
發(fā)表時間:2019-07-30 16:16:03
文章來源:沈陽軟件開發(fā)
標簽:網(wǎng)站建設 小程序開發(fā) 小程序制作 微信小程序開發(fā) 公眾號開發(fā) 微信公眾號開發(fā) 網(wǎng)頁設計 網(wǎng)站優(yōu)化 網(wǎng)站排名 網(wǎng)站設計 微信小程序設計 小程序定制 微信小程序定制
瀏覽次數(shù):0
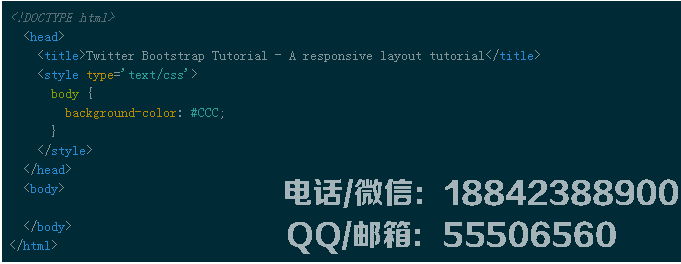
我們需要一個基本的HTML模板,以便我們可以包含所需的引導程序文件。這是我們的twitter bootstrap項目的開始,將代碼復制到文件中并將其命名為index.html。

在這段代碼中,我們添加了一些CSS,使頁面背景變?yōu)榛疑驗槲覀兛梢栽谠O計中輕松查看不同的列,以便更容易理解。
引入twitter bootstrap文件
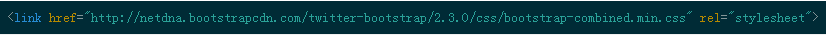
為了使用twitter bootstrap,我們只需要在我們的模板中引入一個文件。導入文件的方法有很多種。如果您想了解這些方法,請參閱相關文檔。
基于本教程的起點,我們將通過CDN引入bootstrap-combined.min.css文件而不下載任何文件。

它使所有twitter bootstrap CSS能夠在我們的模板中工作。
Twitter Bootstrap的容器
bootstrap容器類非常有用,它可以在頁面中創(chuàng)建一個居中區(qū)域,然后我們可以將其他位置的內(nèi)容放在里面。容器類相當于創(chuàng)建一個居中的div框,其靜態(tài)寬度和magin值為auto。 twitter bootstrap容器類的優(yōu)點是它具有響應性,它可以通過根據(jù)當前屏幕的寬度計算最佳寬度來工作。
在body標簽中,使用容器類創(chuàng)建div。它將作為頁面上其他代碼主要放置的外部包裝器。
如果您調(diào)整此DIV的高度并將其背景顏色設置為白色,您看到的效果將如下所示:

標題和導航
現(xiàn)在我們可以添加額外的HTML代碼,我們可以添加標題文本,然后為該站點創(chuàng)建主導航欄。
將以下文本或您選擇的文本添加到容器類的div標記中。

現(xiàn)在沒有太多新東西,這只是一個標題,讓我們轉(zhuǎn)到twitter引導程序?qū)Ш降母腥さ姆矫妗?
Bootstrap有一個導航類,允許我們創(chuàng)建各種導航元素。您可以在h1標記之后添加以下代碼。

與導航欄相關的類具有導航欄的所有樣式。添加navbar-inverse類將應用酷黑色樣式,這是twitter引導程序的常見匹配。我建議擴展此樣式以創(chuàng)建您獨特的導航。但在本教程中,我們?nèi)詫⑹褂没疽龑С绦驑邮健?
在DIV類導航欄中,我們添加另一個帶有nav-collapse的DIV并添加內(nèi)聯(lián)樣式高度: auto;這告訴bootstrap當頁面在小于970px寬度的瀏覽器窗口中時,它將提供A壓縮切換視圖。
標簽:& nbsp& nbsp沈陽微信二次開發(fā)& nbsp沈陽營銷類型網(wǎng)站建設& nbsp沈陽網(wǎng)站設計& nbsp沈陽微信營銷網(wǎng)站建設,小程序開發(fā),小程序制作,微信小程序開發(fā),公眾號開發(fā),微信公眾號開發(fā),網(wǎng)頁設計,網(wǎng)站優(yōu)化,網(wǎng)站排名,網(wǎng)站設計,微信小程序設計,小程序定制,微信小程序定制

