線上服務咨詢
Article/文章
記錄成長點滴 分享您我感悟
Jquery操作節點
發表時間:2019-07-30 16:12:08
文章來源:沈陽軟件開發
標簽:網站建設 小程序開發 小程序制作 微信小程序開發 公眾號開發 微信公眾號開發 網頁設計 網站優化 網站排名 網站設計 微信小程序設計 小程序定制 微信小程序定制
瀏覽次數:0
JS原生判斷DOM節點是否存在頁面中
JavaScript本機函數不提供確定DOM節點是否存在的方法。我們通常得到DOM節點幾乎所有的document.getElement .方法,它會返回一個對象編號的組合,我們可以通過object [0],object [1]來訪問這個集合的每個對象。由于返回是數字的組合,因此有一個length屬性,length大于或等于1意味著頁面中存在DOM節點
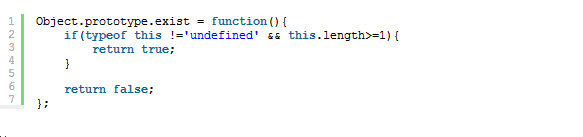
代碼

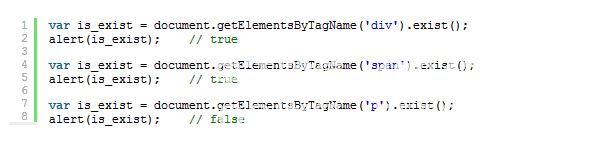
使用:
假設頁面具有以下節點
這里的DIV節點是DIV節點,這里是span節點確定節點是否在頁面上:

注意:如果使用document.getElementById()方法獲取對象,則不能使用exist()方法,因為根據ID獲取節點對象的方法將返回空對象而不提取節點,并且原型不會被整合。 ()函數,所以會報錯!因此,如果根據ID獲取對象,則可以直接if(obj)判斷頁面中是否存在DOM節點
jQuery判斷DOM節點是否存在頁面中
可以做到這一點
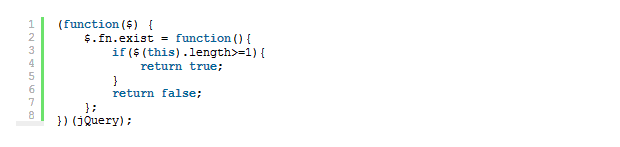
添加原型:

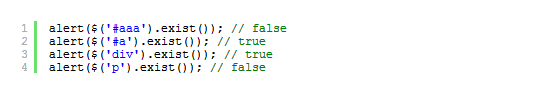
假設頁面具有以下DOM節點
這里是id=a節點,這里的DIV節點是DIV節點,這里是span節點判斷:

上述兩種方法實際上根據對象集合的length屬性確定對象是否存在。
標簽:& nbsp& nbsp沈陽微信Development& nbsp沈陽微信Pay Development& nbsp沈陽微信二次開發& nbsp用戶計劃開發網站建設,小程序開發,小程序制作,微信小程序開發,公眾號開發,微信公眾號開發,網頁設計,網站優化,網站排名,網站設計,微信小程序設計,小程序定制,微信小程序定制

