線上服務咨詢
Article/文章
記錄成長點滴 分享您我感悟
微信小程序如何渲染html內容(示例講解)
最近又做了一個新的小程序關于物流訂單查詢
遇到了一個小問題:數據中返回電話號碼的字符串識別出來并且高亮和可以綁定事件。比如數據中包含您的派送員黃xx正在派件,電話:137xxxx41460已經在派送。其中就要識別出137xxxx41460并且綁定點擊事件可以點擊撥打電話號碼。
對于這個功能搜集了不少資料其中包含了3個解決方案但是各有優缺點因此記錄下來
wxParse
小程序剛上線那會兒,是無法直接渲染HTML內容的,于是就誕生了一個叫做「 wxParse 」的庫。它的原理就是把HTML代碼解析成樹結構的數據,再通過小程序的模板把該數據渲染出來。
rich-text
后來,小程序增加了「rich-text」組件用于展示富文本內容。然而,這個組件存在一個極大的限制: 組件內屏蔽了所有節點的事件 。也就是說,在該組件內,連「預覽圖片」這樣一個簡單的功能都無法實現。
web-view
再后來,小程序允許通過「web-view」組件嵌套網頁,通過網頁展示HTML內容是兼容性最好的解決方案了。然而,因為要多加載一個頁面,性能是較差的,個人小程序也是沒法用webview。
因為我這個只是需求只是需要識別出來電話號碼并且不是那種復雜的字符模板。因此參考wxparse 的原理自己寫了一個關于電話號碼識別的功能。
效果如下:

技術重點就是
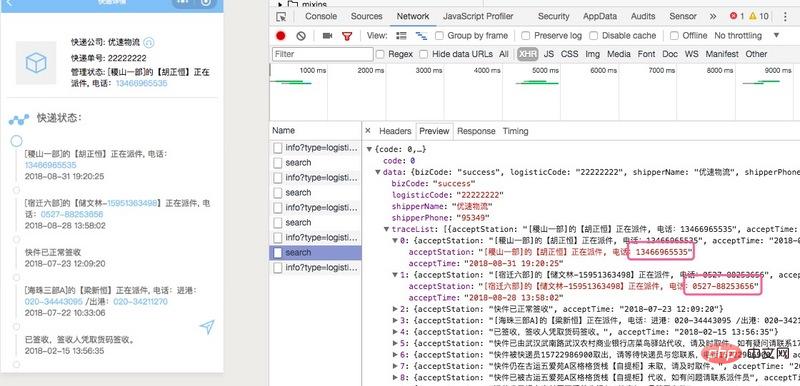
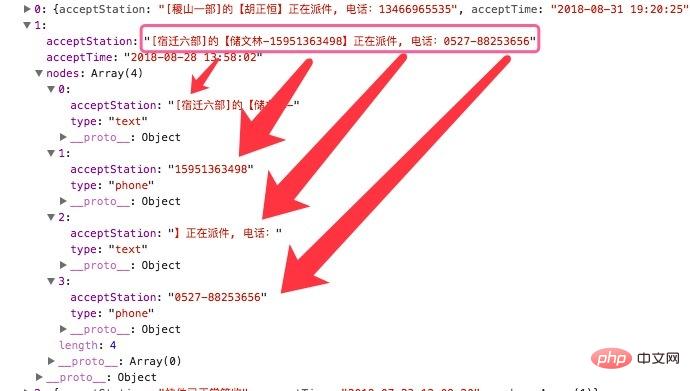
1、在數據返回后對于字符串用正則(/(1+)|(d{9,14})|(d{3,4}-d{6,10})/g)識別出電話號碼存在一個新的字段并且表示為type:phone ,不是電話號碼的字符就放到另外一個字段并且表示為type:text.數據結構如圖所示

2、新建一個關于字段讀取的模板
<template name="wepyhtml"> <block wx:for="{{wxmlData}}" wx:key=""> <template is="wxml" data="{{item}}"></template> </block></template><template name="wxml"> <block wx:if="{{item.type == 'phone'}}" wx:key=""> <text class="blue" bindtap="tapTel" data-phone="{{item.acceptStation}}">{{item.acceptStation}}</text> </block> <block wx:else>{{item.acceptStation}}</block></template>
3、在需要用到的地方引入模板
<import src="/components/html.wxml" /> <template is="wepyhtml" data="{{wxmlData:item.nodes}}"></template>那就滿足現在的功能呢需求了。不用復雜的插件也比直接引入原生組件來得方便。關鍵就是思路。。特此記錄
以上就是微信小程序如何渲染html內容(示例講解)的詳細內容,更多請關注沈陽網站建設其它相關文章!
小程序,wepy

